Ist eigentlich ganz leicht. Ich hoffe, ich kann es auch so leicht erklären.
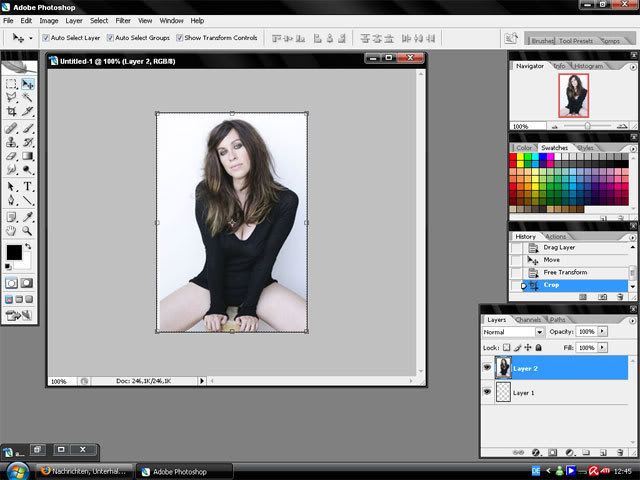
Es geht los: Nehmt ein Bild, am besten schwarz - weiss. Ihr könnt es auch selbt s/w machen, wie das geht, seht ihr oben, in meinem anderen Tut.

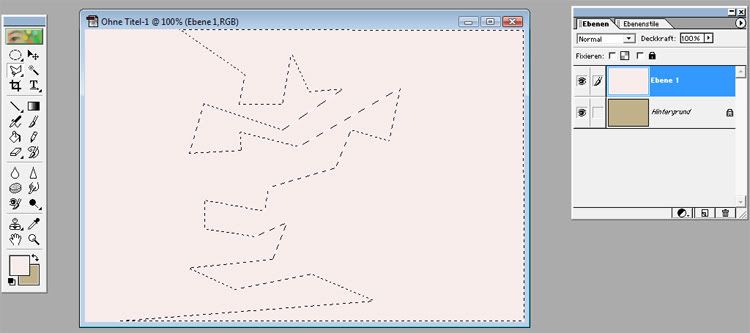
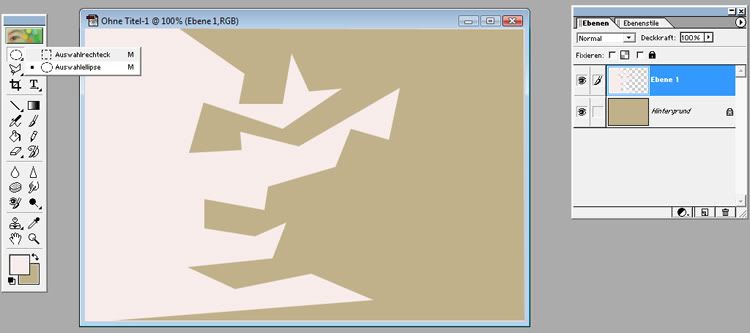
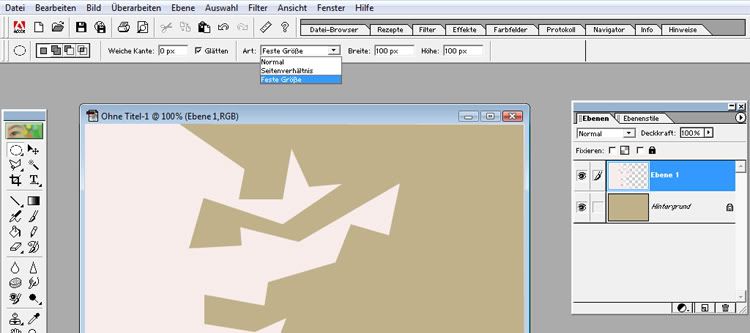
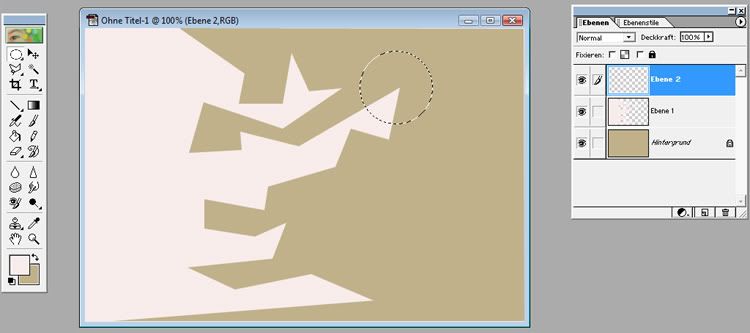
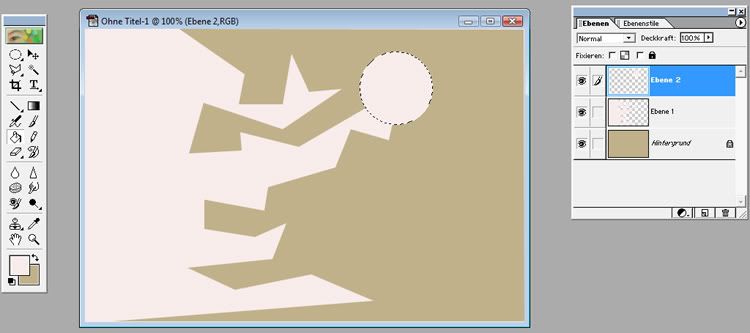
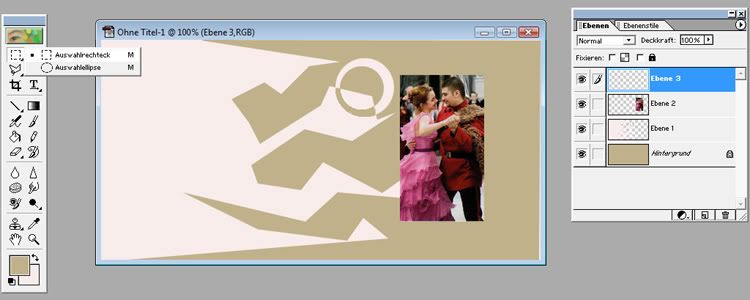
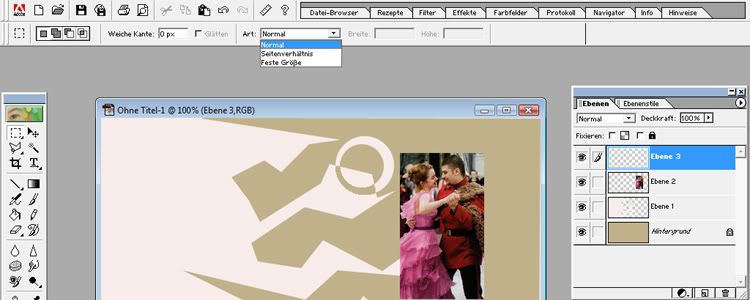
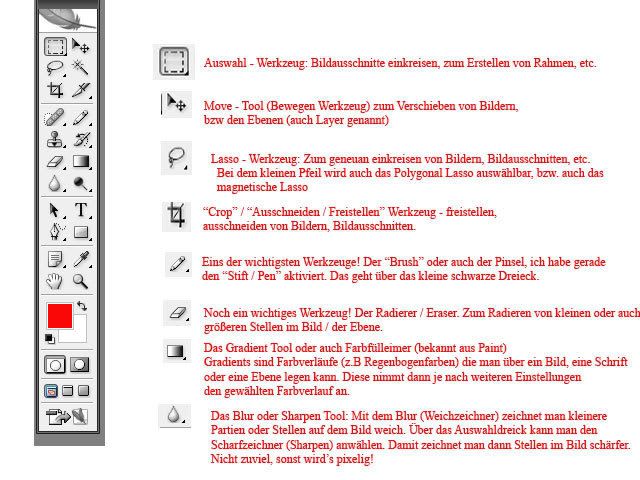
Zuerst nehmt ihr das Markierungswerkzeug. Es ist mit "M" anwählbar.
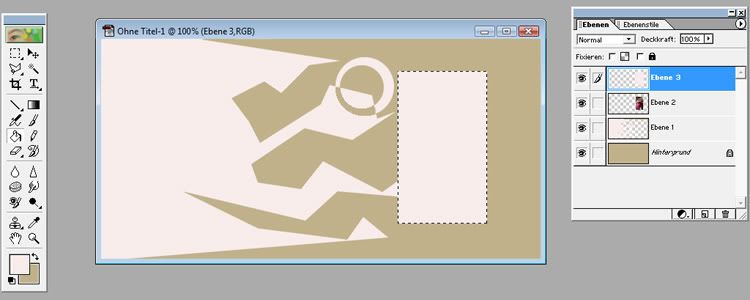
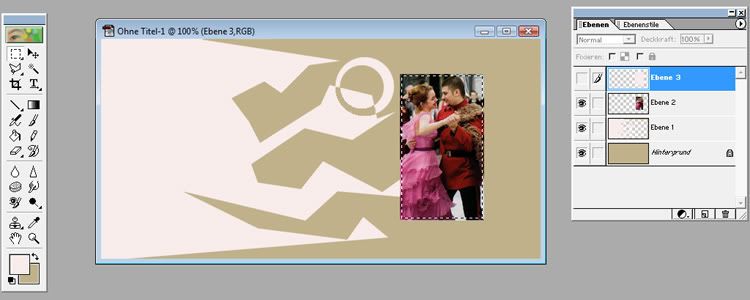
Dann zieht ihr das Werkzeig über die Stelle, die ihr colorieren wollt, beispielsweise die Augen. Also erstmal ein Auge: (habe hier zu spät gemerkt, das ich vergessen habe, einen Screenshot zu machen. das eine Auge ist schon fertig..

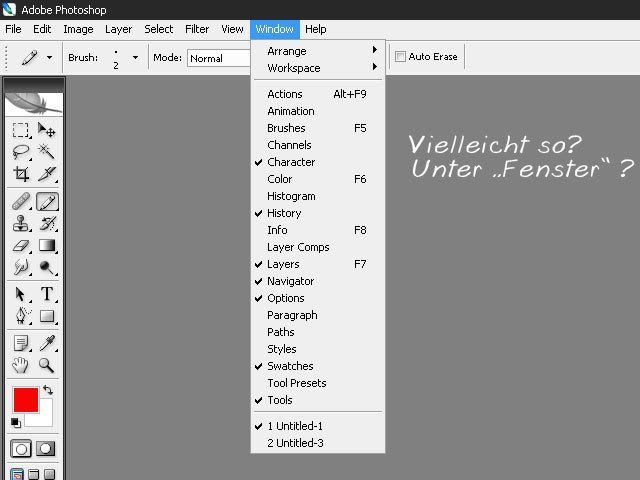
Dann geht ihr auf: Layer > New Adjustment Layer > Farbton / Sättigung (ich habe englisches PS, deswegen kenne ich die deutschen Begriffe nicht.)

Dort öffnet sich dann ein kleines Fenster:

>bitte macht ein Häkchen bei "Colorieren" oder auch "einfärben" Wie ihr auf dem Bild sehen könnt. Die Werte, als die Farbe, ist euch überlassen. Meine Werte sind folgende: (von oben nach unten) 171, 54, -43 (ergibt ein schönes grün).
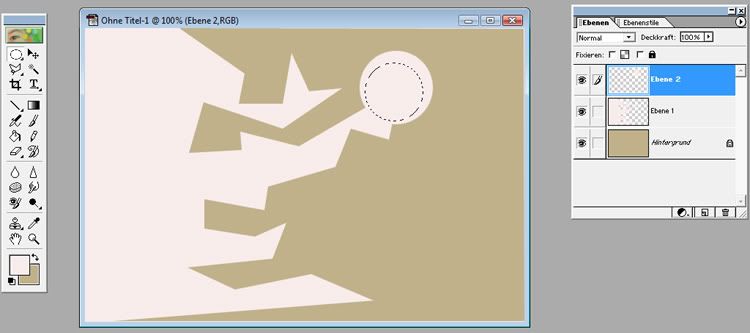
Dann ist das, was ihr ausgewählt habt, also in diesem Falle das Auge coloriert / eingefärbt.
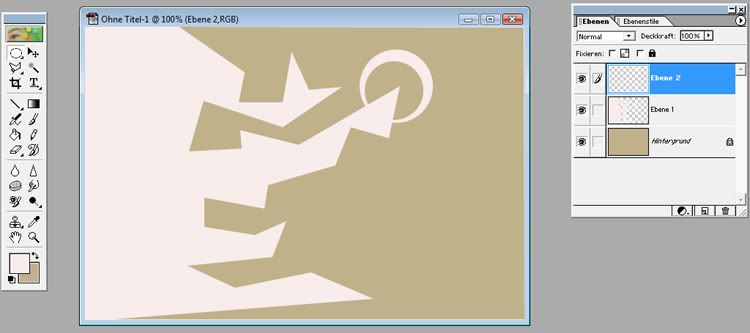
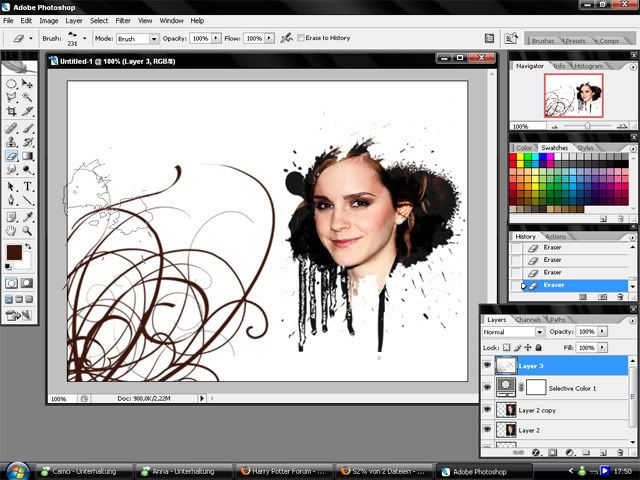
Danach müsst ihr nur noch alles, was übersteht, wegradieren. Dazu vergrössert ihr das Bild am Besten, weil man sonst unmöglich ordentlich arbeiten kann. Denkt bitte auch daran, das ihr das schwarze in den Augen mit ausradiert, da in den meisten Pupillen ein weisser Lichtfleck ist. Wenn dieser mitgefärbt ist, sieht das Auge unnatürlich aus.
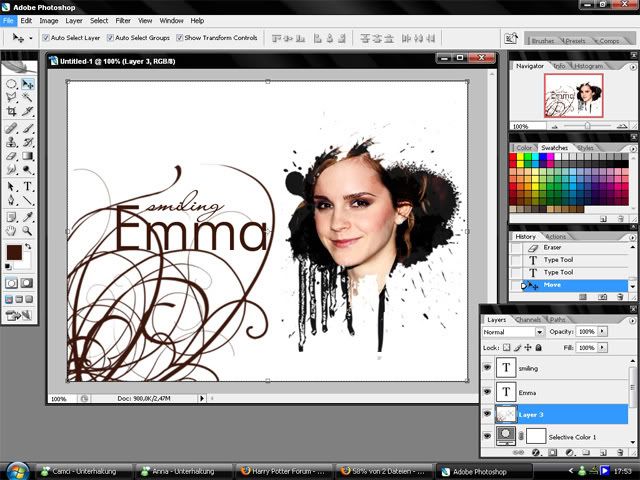
Am Ende kann es dann so aussehen, wenn beide Augen eingefärbt sind:

Ich hoffe, das ich das verständlich erklärt habe..
Zum Einfärben gibt es unzählige Möglichkeiten.. ich bin mit dieser bis jetzt ganz gut klar gekommen.